My Home Page 1
ศิลปะไม้ไอติม 45: Idea4Thai : ศิลปะคอมพิวเตอร์-1
ตอนที่2
ตอนผมย้ายมาเรียนที่กรุงเทพฯ ใหม่ๆ
ทางโรงเรียนสอนคอมพิเตอร์พื้นฐานทั้งโปรแกรม Windows, Microsoft office, Power
Point, และโปรแกรมอื่นๆ พอขึ้นปีที่ 2 ได้เล่นอินเตอร์เน็ตกับพี่สาว
มีโอกาสเรียนรู้ HTML และหัดทำโฮมเพจง่ายๆ ดีใจแถบตายที่ทำได้สำเร็จ
สามปีผ่านไปเห็นรุ่นน้องๆ
เข้าใหม่เลยทำให้นึกถึงอดีตเก่าๆ หลายคนคงเหมือนเรา
ที่พึ่งเริ่มเรียนรู้อินเตอร์เน็ต และอยากมี Home Page ของตนเองบ้าง
และอีกหลายคนที่ไปติดแหงกกับ Dreamwaver และ Photoshop
ก็เลยพาลถอดใจ หันไปเล่นเกมส์แทน … น้องๆ หลายคนถามพี่ๆ มีวิธีทำ Home
Page อย่างง่ายๆ เสร็จในพริบตาบ้างมั๊ย …
ผมเลยเอาของเก่าที่เคยทำไว้มาให้เป็นตัวอย่าง … คงถูกใจ
เริ่มต้นกันเลยดีกว่า สำหรับคนที่ใจร้อน
ก็นี่เลย …
การใช้ HTML สร้าง Web Page อย่างง่ายๆ
1. โครงสร้างพื้นฐานของ HTML จะประกอบไปด้วยส่วนของคำสั่ง
2 ส่วนคือ
ส่วนที่เป็น ส่วนหัว (Head) และส่วนที่เป็นเนื้อหา
(Body) โดยมีรูปแบบคำสั่งดังนี้
<HTML>
<HEAD>
<TITLE> ชื่อโปรแกรมหรือข้อมูลที่ต้องการแสดงในส่วนหัว </TITLE>
</HEAD>
<BODY>
คำสั่งหรือข้อความที่ต้องการให้แสดง
</BODY>
</HTML>
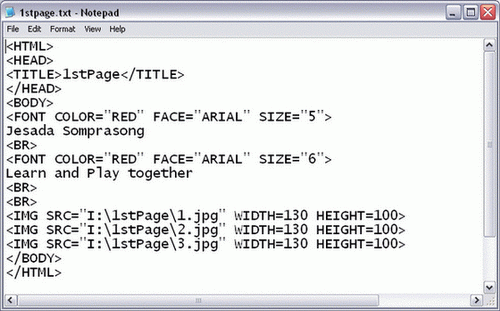
2. คลิกเข้าไปที่โปรแกรม Notepad เริ่มต้นด้วย tag <HTML> เพื่อให้เครื่องรู้ว่ากำลังใช้งาน
html ตามด้วย tag <HEAD> ชื่อของ
web page <TITLE> 1stpage และปิด
tag ตามลำดับ </TITLE> </HEAD>
3. การพิมพ์ข้อความ
ในส่วนของ body ใส่ tag <BR> เว้นบรรทัด
ระบุแบบตัวอักษร (Arial) สี (Red) และขนาด
(5)
พิมพ์ชื่อ Jesada Somprasong <BR> ขึ้นบรรทัดใหม่
และข้อความเป็นอักษรใหญ่ขึ้น (6)
Learn and Play together <BR><BR> เว้นบรรทัด 2 ครั้ง
4. การใส่รูปภาพ
tag คำสั่งคือ <IMG SCR= ระบุตำแหน่งที่เก็บรูปภาพ“I:\1stpage\1.jpg”
ระบุขนาดของรูป <WIDTH =130 HEIGHT=100> ปิด
tag </BODY></HTML>
แล้ว Save ไฟล์เป็นแบบ text ชื่อ 1stpage.txt เพื่อเก็บไว้แก้ไขเพิ่มเติมในตอนหลัง
5. การ Save เป็น Html ไฟล์
เสร็จแล้ว Save as อีกครั้งโดยเลือก Save as type: เป็น .html ชื่อ 1stpage.html
6. คลิกเข้าไปดูในโฟลเดอร์ 1stpage
จะมี 2 ไฟล์ คือ 1stpage.txt และ 1stpage.html รวมทั้งรูปภาพที่จัดเตรียมไว้ก่อนหน้า
7. การ เปิดดูหน้าเว็บเพจ
ดัลเบิ้ลคลิกที่ไฟล์ 1stpage.html ให้แสดงผลบนอินเตอร์เน็ต
เบราเซอร์ (IE) ก็จะออกมาดังรูป
ง่ายดีมั๊ยครับ ! ... นี่เป็นตัวอย่างให้ทดลองเล่นๆ เพียงเปลี่ยนชื่อ และหัวข้อเรื่อง แล้วหาภาพประกอบสวยๆ แค่นี้ก็ได้เริ่มต้นแล้ว สำหรับน้องๆ ที่เพิ่งเริ่มใช้ html คลิกเข้าไปอ่านการใช้งานในอินเตอร์เน็ต ซึ่งมีอยู่มากมาย เช่นที่ http://www.bcoms.net/ แล้วคราวหน้าจะมาเม้าส์ต่อ … สวัสดีจ๊ะ … บาย








ความคิดเห็น
แสดงความคิดเห็น